Ein variables Produkt bietet die Möglichkeit, verschiedene Optionen wie Größen, Farben oder Materialien für ein Produkt anzubieten. Dies ist ideal für Produkte, bei denen Kunden aus mehreren Varianten wählen können, beispielsweise Kleidung oder Elektronik. Diese Anleitung erklärt detailliert, wie Sie ein variables Produkt anlegen und konfigurieren.
1. Zugriff auf das Dashboard
Beginnen Sie auf der Startseite Ihres Kundendashboards. Hier finden Sie eine kachelförmige Übersicht Ihrer aktiven Produkte. Klicken Sie auf die Schaltfläche „Shop / Katalog“, um zur Verwaltung Ihres Shops zu gelangen. Das Shop-Dashboard ist Ihre zentrale Anlaufstelle für alle Einstellungen und Inhalte Ihres Shops.
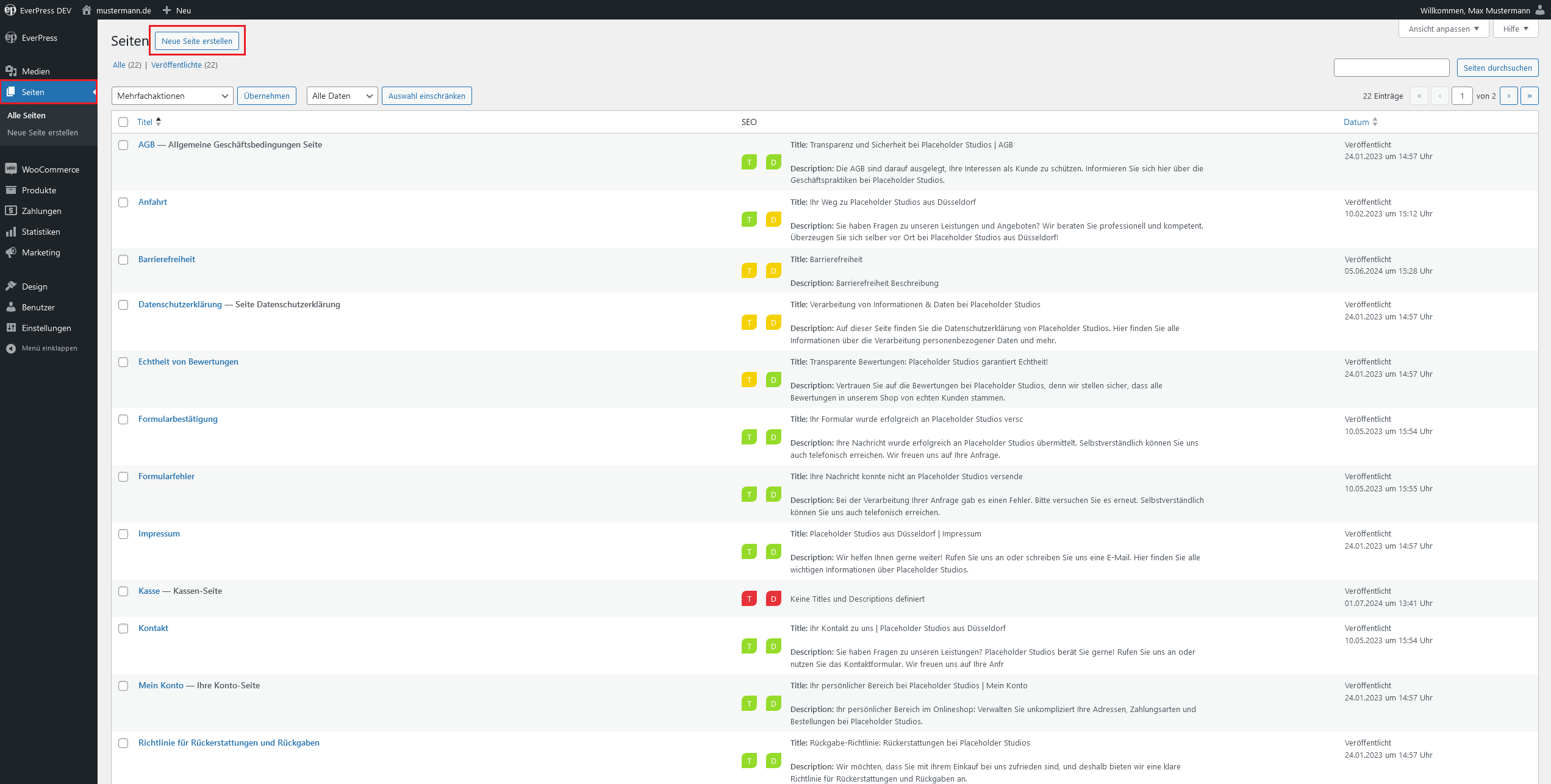
2. Navigieren zu „Produkte“
Im linken Menü wählen Sie den Punkt „Produkte“. Hier können Sie eine Übersicht aller vorhandenen Produkte einsehen und neue hinzufügen.
3. Neues Produkt hinzufügen
Klicken Sie auf „Erstellen“, um ein neues Produkt zu erstellen. Auf der folgenden Seite können Sie alle Details zu Ihrem neuen Produkt eingeben.
4. Produkttitel und Beschreibung
Titel:
Geben Sie einen klaren und beschreibenden Titel für Ihr Produkt ein, zum Beispiel „Sportliche Herrenjacke“.
Beschreibung:
Im großen Textfeld darunter beschreiben Sie das Produkt ausführlich. Erklären Sie, welche Varianten (z.B. verschiedene Größen oder Farben) es gibt und was das Produkt besonders macht. Diese Beschreibung hilft den Kunden, das Produkt besser zu verstehen und eine fundierte Kaufentscheidung zu treffen.
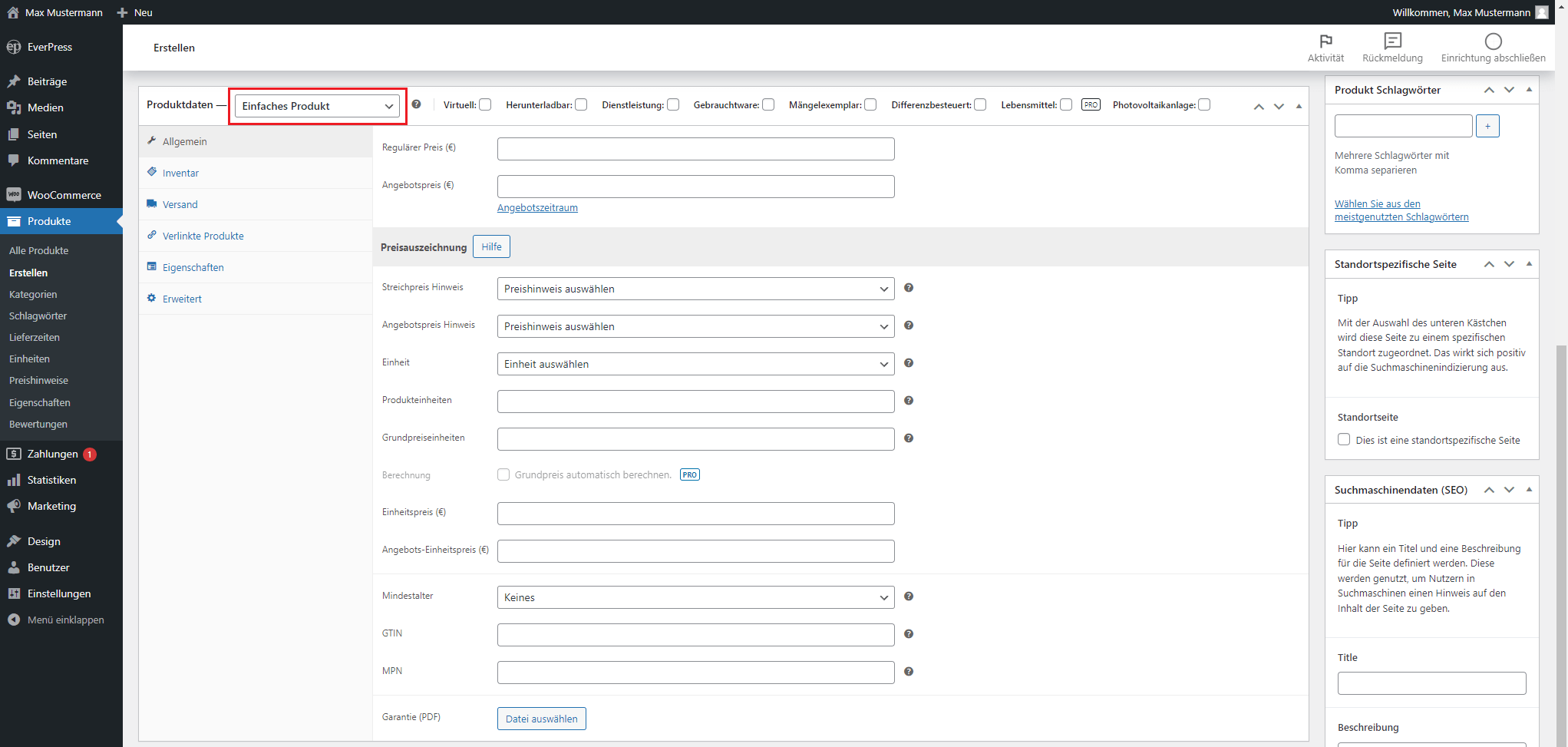
5. Produktdaten einstellen
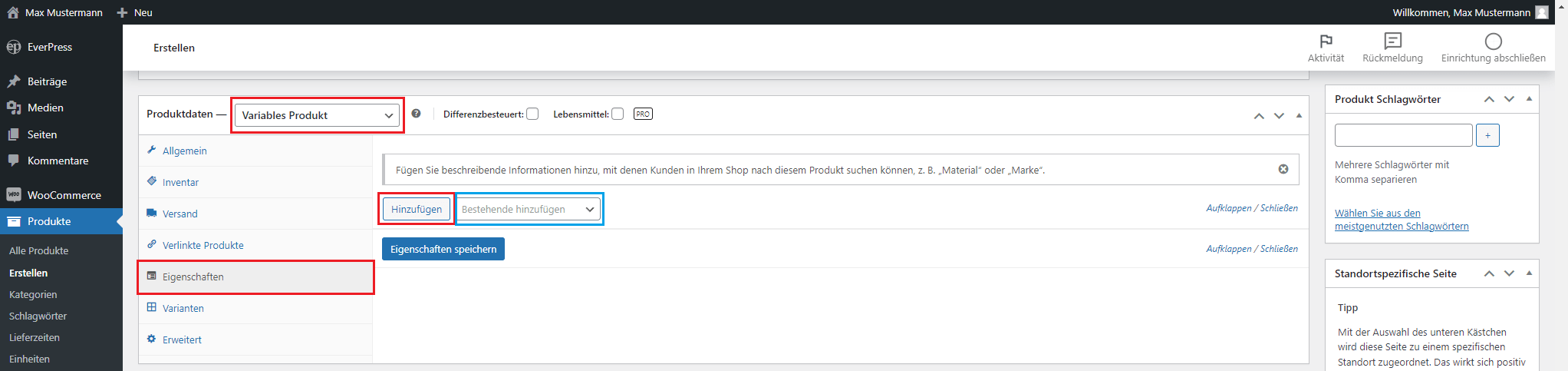
Scrollen Sie zum Abschnitt „Produktdaten“. Wählen Sie im Dropdown-Menü die Option „Variables Produkt“, um die Einstellungen für ein variables Produkt zu aktivieren.
- Allgemein:
Falls alle Varianten denselben Preis haben, können Sie diesen hier eingeben. Ansonsten werden die Preise später individuell unter „Varianten“ festgelegt.
- Inventar:
Aktivieren Sie diese Option „Lagerverwaltung“ um den Lagerbestand zu verfolgen. Sie können den Lagerbestand für jede Variante separat verwalten.
- Versand:
Geben Sie allgemeine Versandinformationen an. Falls die Varianten unterschiedliche Versandmaße haben, werden diese später bei den einzelnen Varianten eingestellt.
- Verlinkte Produkte:
Hier können Sie verwandte Produkte angeben, um Cross-Selling zu fördern. Dies könnte Zubehör oder ergänzende Artikel umfassen.
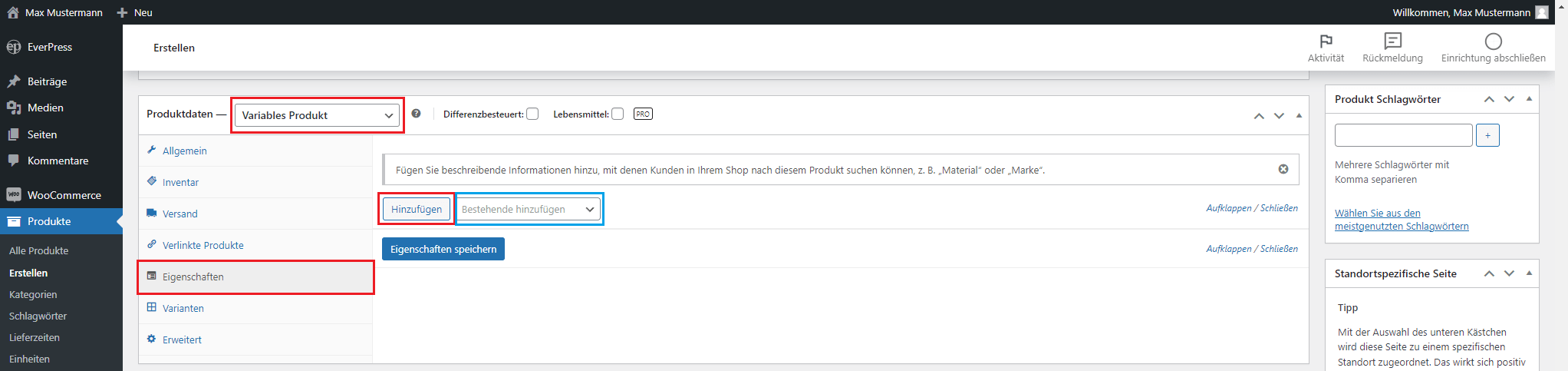
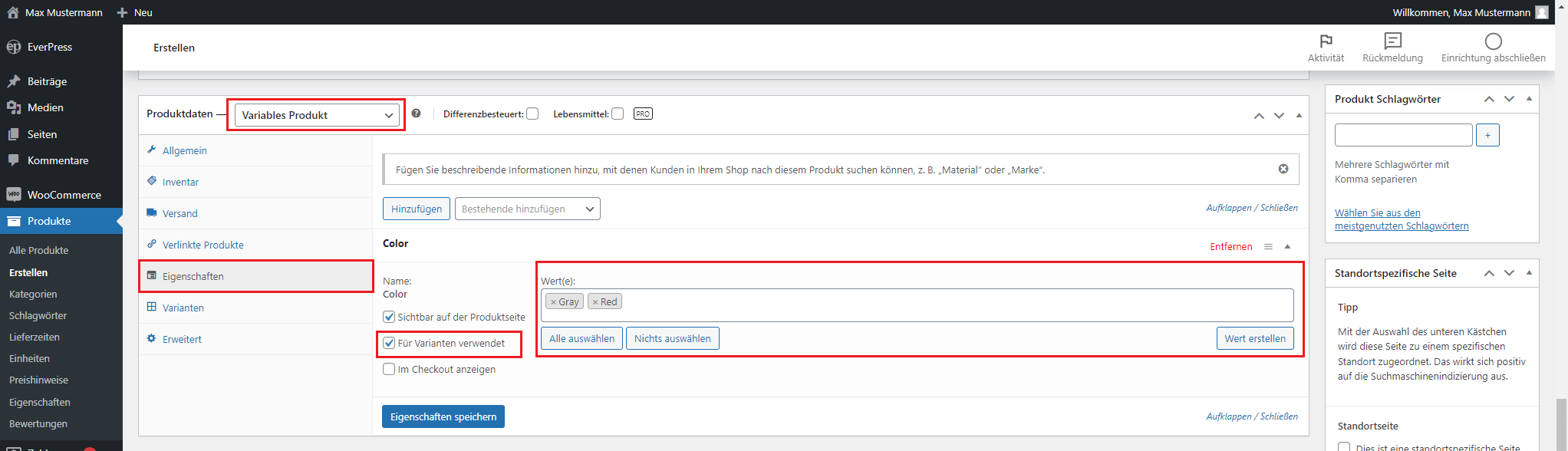
- Eigenschaften:
- Eigenschaften hinzufügen:
Gehen Sie zum Reiter „Eigenschaften“. Klicken Sie auf „Hinzufügen“, um eine neue Eigenschaft hinzuzufügen und geben Sie der Eigenschaft einen Namen, wie „Größe“ oder „Farbe“. Per Klick auf „Bestehende hinzufügen“ lassen sich bereits angelegte Eigenschaften auswählen.
- Eigenschaftswerte definieren:
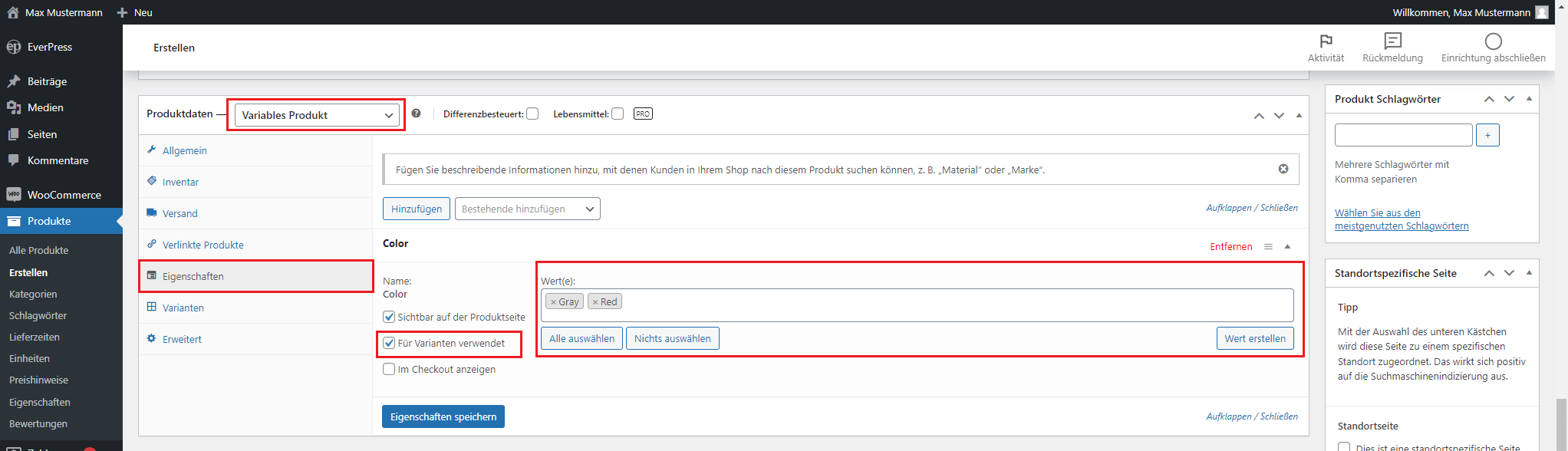
Unter „Werte“ geben Sie die verschiedenen Optionen für diese Eigenschaft ein. Wenn Sie beispielsweise die Eigenschaft „Größe“ haben, können die Werte „S“, „M“, „L“ und „XL“ sein. Trennen Sie die einzelnen Werte durch ein „|“.
- Für Varianten verwenden:
Aktivieren Sie das Kontrollkästchen „Für Varianten verwenden“, um diese Eigenschaft für die Erstellung von Varianten zu nutzen. Klicken Sie anschließend auf „Eigenschaften speichern“.
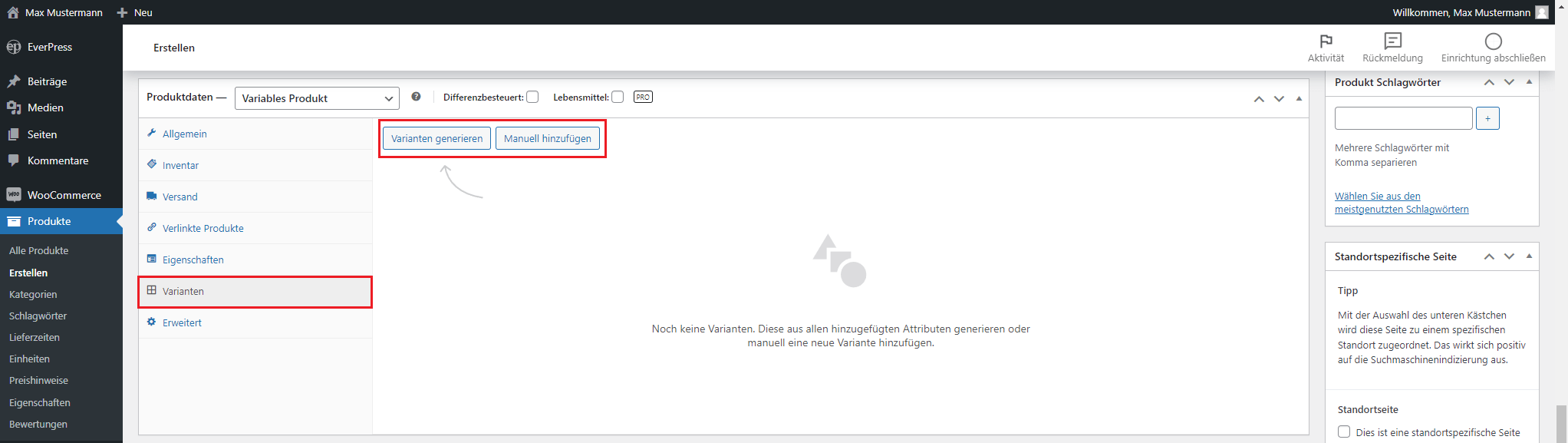
- Varianten:
- Varianten generieren:
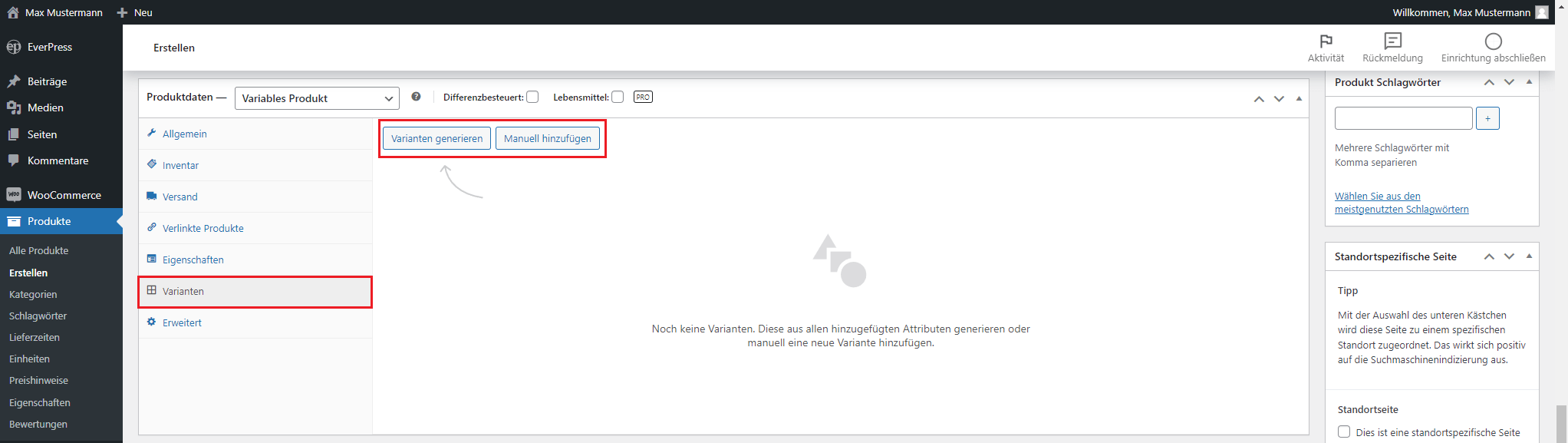
Wechseln Sie zum Reiter „Varianten“. Per Klick auf den Button „Varianten generieren“ werden automatisch alle möglichen Kombinationen der zuvor definierten Eigenschaften erstellt.
- Manuelles Hinzufügen von Varianten:
Alternativ können Sie auf „Manuell hinzufügen“ klicken, um spezifische Kombinationen zu erstellen. Dies ist nützlich, wenn Sie nicht alle möglichen Kombinationen anbieten möchten.
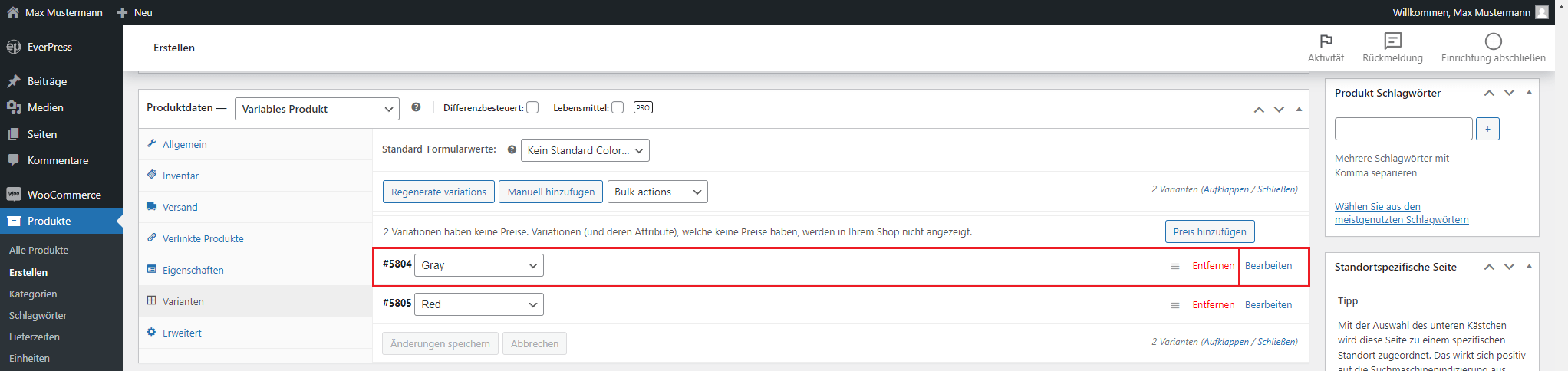
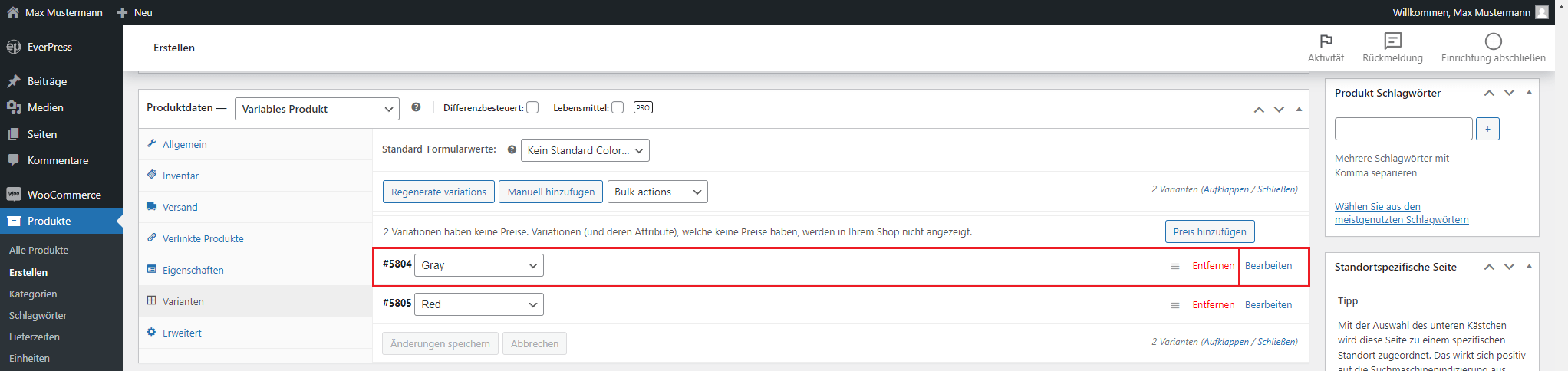
- Befüllung der Varianten:
Klicken Sie auf die Schaltfläche „Bearbeiten“ neben einer Variante, um Details wie Preis, Lagerbestand, spezifisches Bild und Beschreibungen zu bearbeiten.
- Speichern:
Nachdem alle Informationen eingetragen wurde, klicken Sie den „Änderungen speichern“ Button
- Erweitert: Hier können Sie spezifische Verkaufsnotizen hinzufügen, die der Kunde nach dem Kauf sieht, oder spezielle Bestellhinweise eingeben.
6. Produkt Kurzbeschreibung und Warenkorbkurzbeschreibung
Produkt Kurzbeschreibung:
Diese kurze Beschreibung fasst die wichtigsten Merkmale des Produkts zusammen und wird auf der Produktseite angezeigt. Sie sollte die wesentlichen Punkte hervorheben, damit der Kunde schnell einen Überblick erhält.
Warenkorbkurzbeschreibung:
Diese Beschreibung wird angezeigt, wenn das Produkt in den Warenkorb gelegt wird. Sie enthält die wesentlichsten Informationen, um dem Kunden eine klare Erinnerung an das Produkt zu geben.
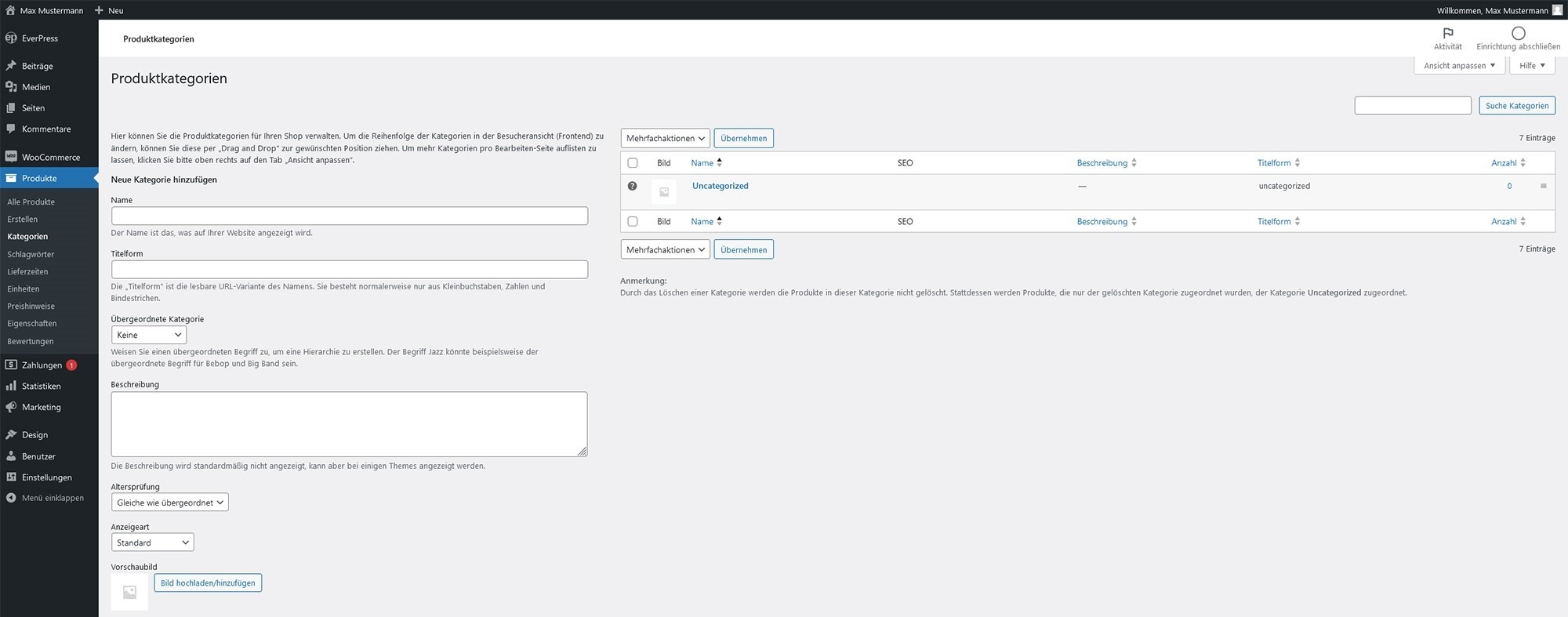
7. Produktkategorien und Produktschlagworte
Wählen Sie die passenden Kategorien aus, unter denen das Produkt angezeigt werden soll. Kategorien helfen den Kunden, die Produkte leichter zu finden. Nutzen Sie auch Tags, um spezifische Merkmale oder Details des Produkts zu kennzeichnen.
8. Produktbild und Galerie
Produktbild:
Laden Sie ein Hauptbild hoch, das das Produkt repräsentiert. Dieses Bild wird auf der Produktseite und in der Produktübersicht angezeigt.
Produktgalerie:
Hier können Sie weitere Bilder hinzufügen, die verschiedene Ansichten oder Varianten des Produkts zeigen. Dies hilft den Kunden, eine umfassende Vorstellung vom Produkt zu bekommen.
9. Veröffentlichen
Nachdem Sie alle Informationen eingegeben und überprüft haben, klicken Sie auf „Veröffentlichen“. Ihr variables Produkt ist nun live und Kunden können aus den verschiedenen Optionen wählen.